Step1:- We need to be able to connect to the server,
db.php
<?php
$con = mysqli_connect("localhost","root","","test");
?>
Step2:-
index.php
<?php
include('db.php');
$res = mysqli_query($con,"select * from users");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="jquery.min.js"></script>
<style type="text/css">
.button {
display: inline-block;
background-color: #f44336;
color: #FFFFFF;
padding: 14px 25px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 20px 0px;
opacity: 0.5;
pointer-events: none;
}
.button:hover {
background-color: #f44336;
color: white;
text-decoration: none;
}
.table .thead-green th {
color: #fff;
background-color: #37b535;
border-color: #ffffff;
}
.table {
width: 43%;
}
</style>
</head>
<body>
<div class="container">
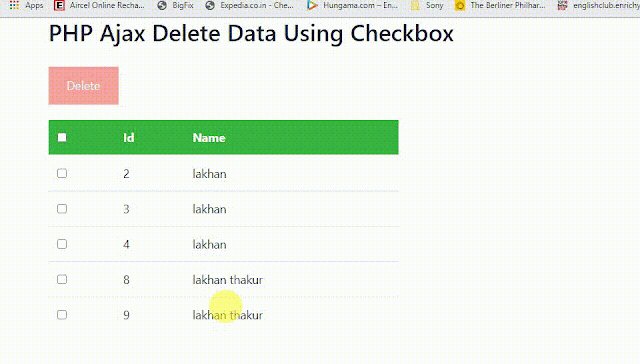
<h2>PHP Ajax Delete Data Using Checkbox</h2>
<a href="javascript:void(0)" onclick="delete_all()" class="button">Delete</a>
<form method="post" id="frm">
<table class="table">
<thead class="thead-green">
<tr>
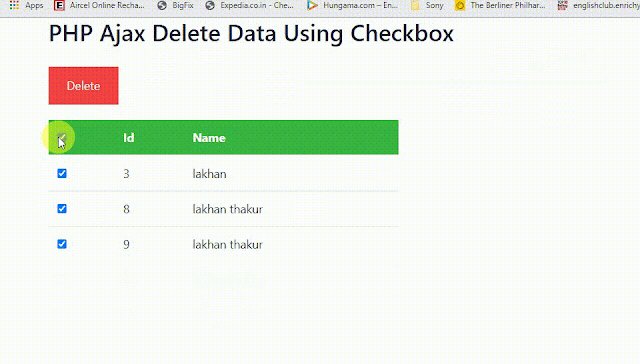
<th><input type="checkbox" name="" onclick="select_all()" id="delete"></th>
<th>Id</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<?php
while ($row = mysqli_fetch_assoc($res)) {
?>
<tr id="box<?php echo $row['id']?>">
<td><input type="checkbox" name="checkbox[]" id="<?php echo $row['id']?>" value="<?php echo $row['id']?>"></td>
<td><?php echo $row['id']?></td>
<td><?php echo $row['name']?></td>
</tr>
<?php } ?>
</tbody>
</table>
</form>
</div>
<script type="text/javascript">
function select_all() {
//select all checkbox
$('input[type=checkbox]').each(function(){
//console.log(this.id);//get all ids
$('.button').css({'opacity': 'inherit','pointer-events':'auto'})
if($('#delete').prop('checked')){
$('#'+this.id).prop('checked',true);
}
else{
$('.button').css({'opacity': '0.5','pointer-events':'none'})
$('#'+this.id).prop('checked',false);
}
});
}
//For only one check box
$('[name="checkbox[]"]').change(function(){
if ($(this).is(':checked')) {
$('.button').css({'opacity': 'inherit','pointer-events':'auto'})
}
else{
$('.button').css({'opacity': '0.5','pointer-events':'none'})
}
});
function delete_all(){
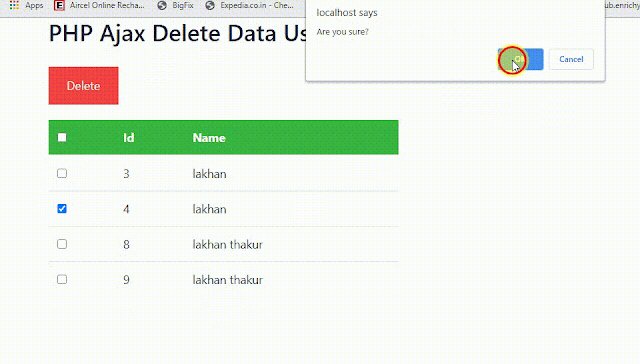
//comfirm box
var check = confirm('Are you sure?');
if(check == true){
$.ajax({
url:'delete.php',
type:'post',
data:$('#frm').serialize(),
success:function(result){
//delete all data remove in front end.
$('input[type=checkbox]').each(function(){
if($('#'+this.id).prop('checked')){
$('#box'+this.id).remove();
}
});
}
});
}
}
</script>
</body>
</html>
Step3:-
delete.php
<?php
include('db.php');
// echo"<pre>";
// print_r($_POST);
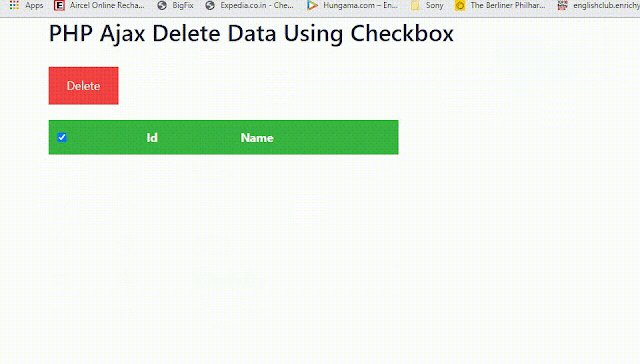
if(isset($_POST['checkbox']['0'])) {
foreach ($_POST['checkbox'] as $list) {
$id = mysqli_real_escape_string($con,$list);
mysqli_query($con,"delete from users where id='$id'");
}
}
?>






No comments:
Post a Comment
If you have any problem please let me know.