/admin/structure/block/block-content/types
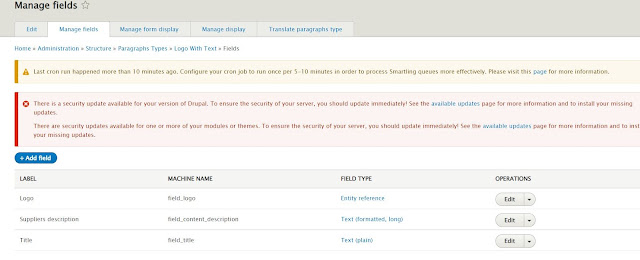
Step 1:- Make a new custom block type and added the three field see on below screen shot.
a :- Click on edit and selected the Paragraph type

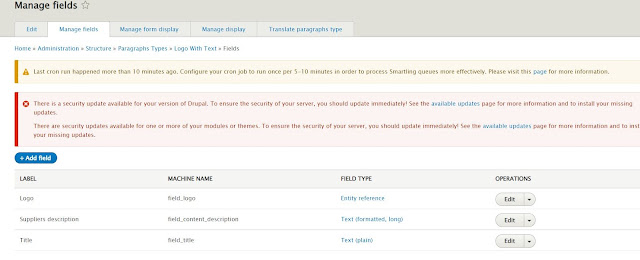
b :- Goto the paragraph types /admin/structure/paragraphs_type and find the name which which field we have selected on block type entity.

c :- Click on manage fields.


b :- Goto the paragraph types /admin/structure/paragraphs_type and find the name which which field we have selected on block type entity.
c :- Click on manage fields.

{{ content.field_content_subtitle|render|striptags }}
{{ content.field_description }}
{{ content.field_link[0]['#url']|render }}
{{ content.field_link[0]['#title']|render }}
{{ content.field_video_link[0]['#url']|render }}
{{ content.field_video_link[0]['#title']|render }}
Step 2:- Render the fields.
{{ content.field_title }} , {{ content.body }}
b:- Render the paragraph fields in block.
{% for key, option in content.field_text_with_logo %}
{% if key|first != '#'%}
<img src="{{file_url(option['#paragraph'].field_logo.entity.field_media_image.entity.uri.value)}}" alt="">
<h3>{{ option['#paragraph'].field_title.value}} </h3>
<p>{{ option['#paragraph'].field_content_description.value|raw }}</p>
{% endif %}
{% endfor %}
block--inline-block--machine_name.html.twig
Step 2:- Attach the library.
a:- {{ attach_library('theme_name/global-styling') }}
Note:- the machine should be available in library.yml file.
Step 3: Added class
{%
set classes = [
'block',
'block-' ~ configuration.provider|clean_class,
'block-' ~ plugin_id|clean_class,
]
%}
<div{{ attributes.addClass(classes).addClass('small-content-block') }}></div>
Only block
{% for key, item in content.field_logo_with_link %}
{% if key|first != '#'%}
{% if key > 5 %}
{% if item['#paragraph'].field_image.entity.field_media_image.entity.uri.value %}
<img src="{{file_url(item['#paragraph'].field_image.entity.field_media_image.entity.uri.value)}}">
{% endif %}
{% if item['#paragraph'].field_link.0.uri %}
{% set data = item['#paragraph'].field_link.0.uri|split('/') %}
{% if data[1] is not empty %}
{% set node_url = path('entity.node.canonical', {'node': data[1] }) %}
{% else %}
{% set node_url = '/' %}
{% endif %}
<a href="{{ node_url }}">{{item['#paragraph'].field_link.title}}</a>
{% endif %}
{% endif %}
{% endif %}
{% endfor %}
Block fields print in Drupal.



















No comments:
Post a Comment
If you have any problem please let me know.