Step 1:- Make a folder
Step 2:- Need to make a pakage.json file
1. you need to check your node version and npm version
2. run npm init
npm install node-sass --save
You can check added the dependencies automatically.
Step 4:- Now we have to create the HTML file like:-
index.html
and also created the css folder and style.css file
Step 5:- Now we are going to use scss
1. Make the folder Scss and file style.scss
Step 6:- Style.css file connect to Style.scss
"compile:sass": "node-sass scss/style.scss css/style.css"
Step 7:- Goto the terminal and run the command
npm run compile:sass
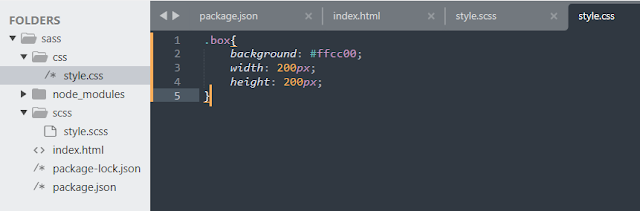
Now you can check the style.css file that will show on that file.
Step 8:- Added the watch mode in compile time.
Now run the command
npm run compile:sass -w






















No comments:
Post a Comment
If you have any problem please let me know.