Drupal Tips: Link fields from Twig Using the Link Attributes widget contributed module
Link Attributes widget
It’s also quite possible that you have added the contrib module ‘Link Attributes’ for adding some extra widgets to the Link field. For instance, this is a very common configuration for saving values in target attribute. After passing by /admin/structure/types/manage/article/form-display and select link with attributes for your Link field display, now you have got something like this:
For block type:-
Step1:- Create the field in a block_type
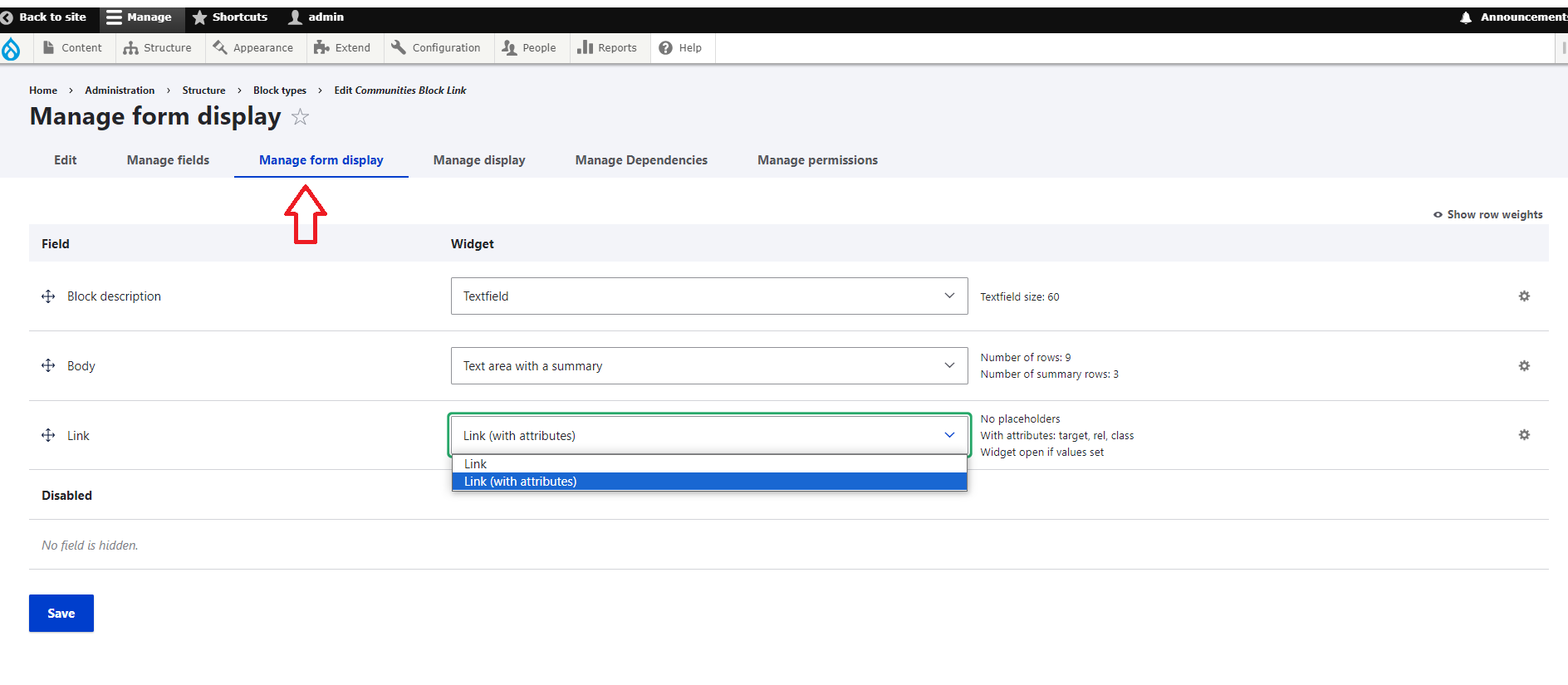
Step 2: - Goto the manage from display setting link :- /admin/structure/block-content/manage/block_link/form-display see the screen shot
Step 3:- Goto again manage fields click on edit button See the screen shot
Click on attribute button:-
Get the Attribute Content in a twig:-
Debug without using devel
block--inline-block--block-link.html.twig
Twig block type render the data
<a href="{{ content.field_link[0]['#url']|render }} " target="{{ content.field_link[0]['#url'].options.attributes.target }}" class="{{ content.field_link[0]['#url'].options.attributes.class }}"> {{ content.field_link[0]['#title']|render }} </a>
Step 1: Full link data
{{ dump() }}
{{ dump(content.field_link) }}
{{ dump(content.field_link[0]['#url'].options.attributes.target) }}














No comments:
Post a Comment
If you have any problem please let me know.