Original code:-
global-styling:
css:
theme:
dist/main.css: {}
js:
dist/main.js: {}
1. How to added the JS on the Top.
code:-
global-styling:
css:
theme:
dist/main.css: {}
js:
dist/main.js: { scope: footer, weight: -100 }
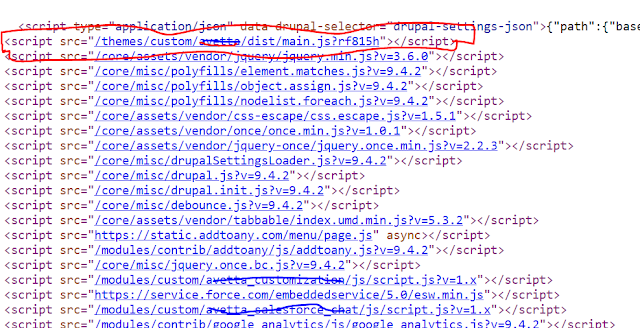
Step 1:- JS showing in the footer section.
code:- We need to show to main.js file below the we_megamenu contrib module.
for
example:- before screen shot:-










No comments:
Post a Comment
If you have any problem please let me know.